Einstellungen
Weiterführende Themen
- 3.1 Mehrsprachigkeit
- 3.2 Weiterleitung nach Login
- 3.3 Templates
- 3.4 Voreinstellungen
- 3.5 Goodies
- 3.6 Automatische Erstellung
Lizenz
Hier werden Lizenznehmer und Lizenz-Key eingetragen und damit die besonderen Funktionen von kommerziellen und registrierten Versionen freigeschaltet.
Erscheinungsbild
- Menü-Art
erlaubt die Auswahl zwischen den verschiedenen Navigationstrukturen. Zur Verfügung stehen:- Horizontales Menü und kolabierende (Unter-)Menüs
- Horizontales Menü und vertikale (Unter-)Menüs
- Kolabierende Menüs (keine horizontale Navigation)
- Nur vertikales Menü ohne kolabierende Einträge
(die genaue Auswahl ist abhängig von der Vollständigkeit der dafür benötigten Templates!)
- Geschlossene Rubriken anzeigen (verfügbar in der registrierten Version)
schaltet die Anzeige von geschlossenen Rubriken ein und aus. Bei ausgeschalteter Option werden nur Rubriken angezeigt, für die der User Zugangsrechte hat. Hierfür muß er sich natürlich vorher einloggen.  Mehrsprachigkeit (verfügbar in der kommerziellen Version)
Mehrsprachigkeit (verfügbar in der kommerziellen Version)
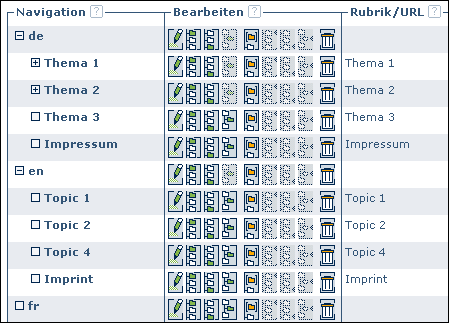
erlaubt den Einsatz verschiedener Sprachen innerhalb der Menüstruktur. Dabei wird nur die Navigation des entsprechenden Sprachzweiges angezeigt. Eine dazu passende Navigationsstruktur muß jeweils einen Zweig für die gewünschte Sprache beinhalten, z.B.:- de
- Rubrik eins
- RubriK zwei
- Rubrik drei
- en
- rubric one
- rubric two
- rubric three
- fr
- rubrique un
- rubrique deux
- rubrique trois
Dabei enthalten die Navigationspunkte de/en/fr/etc. selbst keine Rubriken, diese liegen in den Unterpunkten!!!
Lesen Sie hierzu das vertiefende Kapitel 3.1 Mehrsprachigkeit- de
- Standard-Sprache (verfügbar in der kommerziellen Version)
ist der Sprachzweig, der angezeigt werden soll, wenn sich keine Spracheinstellung des Browsers ermitteln lässt. - Auszuschliessende Rubriken
erlaubt die Auswahl von Rubriken, die zwar einer Sprache zugehörig sind, aber nicht in der Navigation angezeigt werden sollen sondern an anderer Stelle der Seite verlinkt werden. - Link zur Rubrik
gibt an, ob der Link zur Rubrik über die Rubrik-ID, den Rubrik-Namen oder Benutzerdefiniert (SEO) erfolgen soll. - Benutzerdefinierter Link
erlaubt das Definieren eigener Rubrik-Links (z.B. als SEO in Verbindung mit mod_rewrite oder aktiviertem PATH_INFO).
Platzhalter:- ### NAV_DIR ### ist das Rubrikverzeichnis
- ### NAV_RUBRIC_ID ### ist die Nummer der Rubrik
- ### NAV_RUBRIC ### ist der Name der Rubrik und wird URL-codiert
 Zum Thema "Mehrsprachigkeit" lesen Sie bitte das entsprechende Kapitel 3.1 Mehrsprachigkeit, in dem der Einsatz erläutert wird.
Zum Thema "Mehrsprachigkeit" lesen Sie bitte das entsprechende Kapitel 3.1 Mehrsprachigkeit, in dem der Einsatz erläutert wird.
Farben und Klassen
- Klassen
sind CSS-Klassen, die vom Modul den entsprechenden Navigationspunkten zugeordnet werden, um sie optisch zu kennzeichnen.
Main = Hauptpunkte der ersten Navigationsebene
Sub = Unterpunkte (also alle weiteren Navigationsebenen)
Actual = die gerade aktiven Navigationspunkte (inkl. der übergeordneten Punkte)
Header = Der Hauptpunkt (1. Ebene) zum derzeit aktiven Navigationpunkt
Diese können im Template durch eine Angabe zum Level auch noch je nach Navigationsebene differenziert werden. - Links
sind die Farben für die Pseudoklassen link, visited, active und hover, in denen Links dargestellt werden, wenn den Links die Klasse "mod_menu" zugeordnet wird.
Durch klick auf das Feld hinter dem Textfeld können die Farben mittels des ConPresso-eigenen Farbwählers ausgewählt statt eingegeben werden. - Menüeintrag Hintergrund
sind die Farben, die für Hintergründe benutzt werden können und z.B. Tabellenzellen einfärben können. - Menüeintrag Hover
sind die gleichen Farben für einen zweiten Zustand, z.B. die hover-Eigenschaft von Links oder Tabellenzellen - Präfix Nr. 1 bis x
dienen zur Einrückung von Navigationsunterpunkten oder zum Voranstellen von besonderen Symbolen - Präfix Aktionen
dient zum Erzeugen / Löschen weiterer Präfixe, wenn mehr als 4 Ebenen benötigt werden.
Template
Templates definieren das HTML-Grundgerüst der erzeugten Navigationsstruktur
- Vertikales Menü und Horizontales Menü
sind die Templates für die jeweiligen Navigationsbereiche . - Level Wechsel
ist der Code, wenn ein Wechsel von einer Navigationsebene auf eine andere erfolgt und durch den entsprechenden Platzhalter im Template platziert wird. - Level Ende
ist der Code, der die Navigation beendet und durch den entsprechenden Platzhalter im Template platziert wird. - CSS-Stile
sind die Stile, die ggf. in den Templates verwendet werden und hier analog angepasst werden können.
Die zur Verfügung stehenden Platzhalter werden im Kapitel Templates ausführlich beschrieben.
Login Optionen (verfügbar in der registrierten Version)
 Hiermit kann ein User entsprechnd seiner Gruppenzugehörigkeit nach dem Login auf eine bestimmte Rubrik umgeleitet werden und wird nach einem Logout auch automatisch auf eine bestimmte Rubrik geleitet.
Hiermit kann ein User entsprechnd seiner Gruppenzugehörigkeit nach dem Login auf eine bestimmte Rubrik umgeleitet werden und wird nach einem Logout auch automatisch auf eine bestimmte Rubrik geleitet.
Die Login-Optionen sind nur verfügbar, wenn geschlossene Rubriken ausgeblendet sind!
Wenn diese eingeblendet sind, dann kann der User ja selbstätig die gewünschte Rubrik ansteuern und muß nicht bzw. darf nicht weitergeleitet werden!
- Login Link
ist der HTML-Code des Login-Links. Es steht der Platzhalter ### NAV_LOGIN_LINK ### zur Verfügung - Logout Link
ist der HTML-Code des Logout-Links. Es steht der Platzhalter ### NAV_LOGOUT_LINK ### zur Verfügung - "Gruppe" weiterleiten zu
definiert, auf welche Rubrik eine bestimmte Grupe nach einen Login weitergeleitet werden soll (dabei werden nur die Rubriken angezeigt, für die die Gruppe Rechte besitzt) - Weiterleitung nach Logout
definiert, auf welche Rubrik alle User nach einem Logout weitergeleitet werden sollen
Sitemap (verfügbar in der registrierten Version)
- Artikelanzeige in Sitemap
gibt an, ob auch die Artikeltitel in der Sitemap angezeigt werden sollen - Artikellinks verknüpfen mit
gibt an, worauf die Artikellinks zeigen sollen. Wenn sich die Inhalte des Teasers auch im Artikeltext finden, dann sollte auf die Artikelseite verlinkt werden. Ergänzen sich dagegen Teaser und Artikeltext, sollte der Link auf die Index-Seite gelegt werden und dabei auf die Benutzung von Sprungmarken im Rubrik-Teil des Artikel-Templates geachtet werden. - Sitemap Rubrik
ist der HTML-Code für einen Rubrik-Eintrag. Es stehen folgende Platzhalter zur Verfügung:- ### SITEMAP_RUBRIC_LINK ### ist der Link zur Rubrik
- ### SITEMAP_RUBRIC_TITLE ### ist der Text des Navigationseintrags
- ### SITEMAP_EXTERNAL_TARGET ### ist das Target bei externen Links
- ### SITEMAP_DESTINATION ### gibt zusätzlich einen Hinweis aus, ob es sich um interne oder externe Links handelt und kann die Werte "int" und "ext" annehmen. Hiermit kann dem Besucher gezeigt werden, ob er damit das Online-Angebot verlässt.
- Sitemap Artikel
ist der HTML-Code für einen Artikel-Eintrag. Es stehen folgende Platzhalter zur Verfügung:- ### SITEMAP_ARTICLE_LINK ### ist der Link zum Artikel
- ### SITEMAP_ARTICLE_TITLE ### ist der Artikeltitel
- Anker-Präfix
ist ein dem Sprungziel vorangestellter Text (dies ist erforderlich, wenn auf eine standardkonforme Verlinkung Wert gelegt wird, da demnach Ankennamen mit einem Buchstaben beginnen müssen... auch wenn dies den meisten Browsern egal ist) - Artikel ausgeben
erlaubt die Ausgabe von durch den Redakteur bearbeitbaren Texten (z.B. Erläuterungen) vor oder nach der Sitemap, die über die index.php im Modulverzeichnis aufgerufen wird.
Statische Navigation
Soll ein ConPresso-Auftritt mit Fremdsystemen wie z.B. Shops, Forensysteme, Blogs, Bildergalerien ergänzt werden, sollten diese über die Navigation erreichbar sein. Natürlich sollte aber auch von dort der Zugriff auf die ConPresso-Inhalte möglich sein. Um die ConPresso-Navigation auf fremden Seiten anzuzeigen, müssen aber beide Systeme kombiniert werden, was aber meist durch die Kollision von Variablen, Klassen und Sessions oder Cookies verhindert wird.
Durch das Menü-Modul können für diese Fremdseiten dennoch vollständige Navigationen erstellt werden, die als statische HTML-Codes abgelegt werden und somit ohne Scriptprobleme in die Fremdseite eingebunden werden können.
Um die Aktualität zu erhalten wird beim Logout aus ConPresso (erst dann kann sich ja etwas geändert haben) die Navigation für die gewählten Rubriken im Cache-Verzeichnis abgelegt.
- Statische Navigation für pseudo-externe URLs erzeugen
erlaubt die Auswahl der Navigationspunkte, für die eine Navigation erzeugt werden soll - Datei-Endung
bestimmt die Datei-Endung der erstellten Dateien
Zurück zu den Voreinstellungen
Diese Option erlaubt es, falls man eine nichtfunktionierendes Design entwickelt hat oder sich einfach nur Anregungen holen will, die Einstellungen der mitgelieferten Beispiele zu laden.
- Vorlage
erlaubt das Auswählen eine Vorlage. Durch Klick auf wird diese Voreinstellung geladen und alle alten Einstellungen damit überschrieben.
wird diese Voreinstellung geladen und alle alten Einstellungen damit überschrieben.
Benutzerdefinierte Voreinstellungen (verfügbar in der kommerziellen Version)
- Neue Voreinstellung
erlaubt das Speichern der selbsterstellten Einstelungen und Templates, um weitere Varianten auszuprobieren und dennoch diese Einstellungen wieder aufrufen zu können. Dazu ist ein Name einzugeben und auf "Voreinstellung speichern" zu klicken.
Einmal gespeicherte Voreinstellungen können mittels geladen und mittels
geladen und mittels  gelöscht werden.
gelöscht werden.