4. Anwendung
Einbindung der Karte
Die Karte ist nur ein "on-the-fly" vom Server generiertes Bild, das wie jedes andere Bild auch als HTML-Code eingesetzt werden kann. Dazu kann man z.B. im Editor ein belibiges Bild einsetzen und dessen URL dann mit der URL der Karte überschreiben.
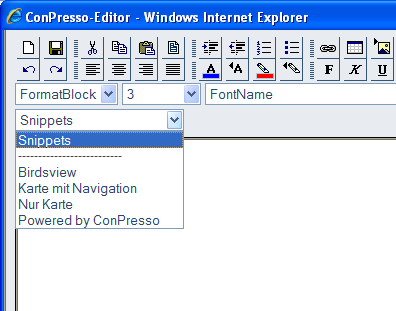
Noch einfacher wird es durch die installierten Snippets, die neben dem Bild auch gleich noch die ImageMap aktivieren und die Navigation als DIV-Container ergänzen. Es steht auch ein Snippet für den Birdsview zur Verfügung.

Erzeugen von darzustellenden Koordinaten
Um einen Standort, der einen Artikel repräsentiert, in der Karte darzustellen, müssen bei der Artikelerfassung lediglich die geographischen Koordinaten (kurz Geokoordinaten) des Ortes als Dezimalzahlen (als als eine Zahl mit Nachkommastellen statt einer Gradzahl mit Bogenminuten und -sekunden).
Hierfür sind zwei Platzhalter vorzusehen, die belibig benannt werden können, deren Bezeichnung dann nur bei den Moduleinstellungen angegeben werden muß.
Standardmäßig sind das "Breitengrad" und "Längengrad".
Bei der Installation wird auch ein Template Location [MAP] angelegt, das exemplarisch ein mögliches Template zeigt, das aber auch praktisch genutzt werden kann. Insbesondere wird hier gezeigt, wie in der Beschreibung des Platzhalters auf die mitgelieferte Koordinatenermittlung places.php verlinkt werden kann.
Gehört die Rubrik, in der dieser Artikel steht, nun zu den vom Modul berücksichtigten Rubriken, dann werden automatisch alle Artikel, die Geokoordinaten besitzen (und die auch im Bereich des Kartenausschnittes liegen) in der Karte dargestellt.
Es muß also nichts eingestellt werden, sondern einfach nur Koordinaten eingegeben werden. Artikel ohne Koordinaten erscheinen einfach nicht in der Karte.
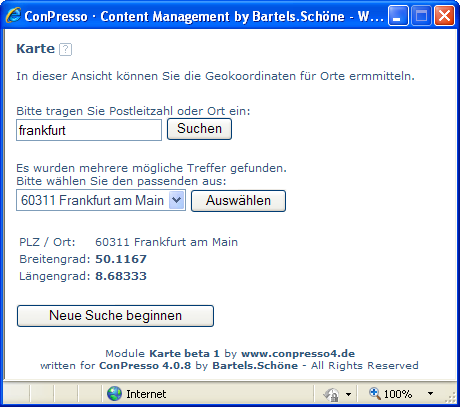
Durch Verlinkung innerhalb des Templates mit der Datei places.php können auf einfache Art und Weise die Geokoordinaten eines Ortes in Dezimalschreibweise ermittelt werden.

Alternativ können auch Google Earth, Wikipedia, OpenGeoDB oder sonstige Koordinatenquellen genutzt werden.